Motion Graphics, Project Management
The SHED, or Student Hall for Exploration and Development, is RIT’s newest makerspace, performing arts venue, and classroom addition to the campus. This is the story of how I became a content designer for the SHED jumbotron, from the initial planning to its growth over the year into an elaborate broadcast of all things RIT.
There were many designs that my teammates Max and Ash directly worked on. They and my supervisor, MAGIC Director David Long, gave lots of helpful feedback. But I’ll be showcasing what I was primarily assigned to!
Sizzlin' it Up
The following two videos contain sizzle reels to showcase academics, performing arts and campus life (with some extra mograph clips at the end). We formed a distinct style with our use of shapes, gradients, and motion curves, while still synergizing with the parent RIT brand. I created most of the shape and text animations, which are all templatized so they can be used in various ways.
Leading the Summer Squad
I took up the mantle of team lead after Max, the previous one, left. I knew I had to prepare her, and future team members, for the chaos of After Effects and beyond.
See? I documented everything.

Okay, I'm actually being serious.
These are some examples of our protocols, along with tutorials and advice.
Telling Everyone's Stories
We spent much of our time hunting down leads for stories new and old. I even created my own version of RIT’s tiger mascot and used him in various healthy habits videos, the assets and writing of which were all mine.
In the beginning, there were off-brand colors.
For my first week on the job, we went wild pitching a style that wasn't on-brand. Looking back, I'm glad Marketing & Communications forced us to get creative within the guidelines. Still, some of the ideas carried through, like the heavy use of gradients.
2024: New ways to display
At the start, I conducted a survey that helped us gain insight to the viewing habits, likes, and dislikes of the community. And from that, we changed our strategy.
The SHED Team and our main stakeholders decided on having two reels that balance the screen’s use as a billboard, and its use as a showcase for RIT projects. We also revamped our advertisement strategy. Overall, we are starting to take more of a broadcast TV sort of approach that should boost engagement.
Daytime Reel
Shortform Content
Sizzle reels
More frequent ads for RIT events
Nighttime Reel
Longform content
Student projects such as films
Documentaries

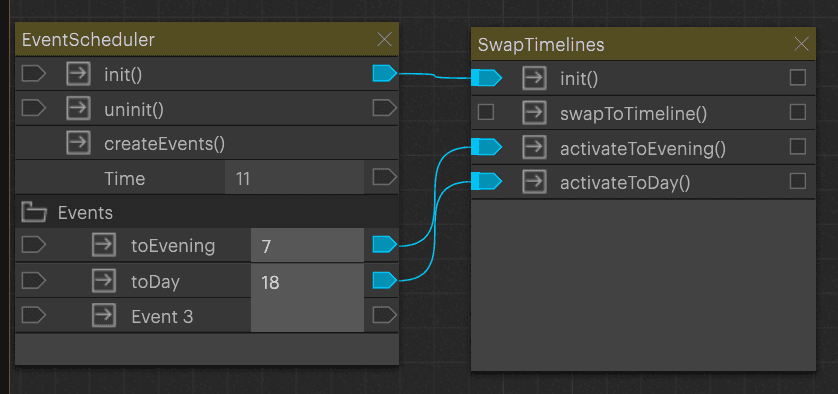
This is part of the Pixera interface. The program (and media server) is usually used for large spaces like concert venues, and operated by people way more knowledgable than I am. I had to swallow my pride and ask for help on the dumbest of things, but we cobbled together some timelines and programmed them to run at certain times.
Oh boy, I sure do love nodes and pretending to know how to code in Lua!















