UI/UX Design
UI/UX Design



There's a first time for everything
My New Media Design major has a sister program called New Media Interactive Development. In our senior year, we finally got to meet and work on one standalone project before the final capstone. This was a great learning opportunity to feel our combined capabilities.
There's a first time for everything
My New Media Design major has a sister program called New Media Interactive Development. In our senior year, we finally got to meet and work on one standalone project before the final capstone. This was a great learning opportunity to feel our combined capabilities.
About the project
Role + Responsibilites
Interaction Designer
Timeline
3 weeks
Tools Used
Figma, Photoshop
Specs
Uses 16:9 touchscreen kiosk
Teammates
Lauryn Beale, Brandon Riley, Chelsea Bishop, Gwen Williams, Will Kettel, Diya Iyer, Nick Will, Geoff Gracia
About the project
Role + Responsibilites
Interaction Designer
Timeline
3 weeks
Tools Used
Figma, Photoshop
Specs
Uses 16:9 touchscreen kiosk
Teammates
Lauryn Beale, Brandon Riley, Chelsea Bishop, Gwen Williams, Will Kettel, Diya Iyer, Nick Will, Geoff Gracia
About the project
Role + Responsibilites
Interaction Designer
Timeline
3 weeks
Tools Used
Figma, Photoshop
Specs
Uses 16:9 touchscreen kiosk
Teammates
Lauryn Beale, Brandon Riley, Chelsea Bishop, Gwen Williams, Will Kettel, Diya Iyer, Nick Will, Geoff Gracia
Prompt
How could a new designer-developer team make an innovative product to benefit RIT Libraries' Cary Collection?
Solution
We built up our team communication skills, fostering a positive attitude as we crafted a digital printing press.
Prompt
How could a new designer-developer team make an innovative product to benefit RIT Libraries' Cary Collection?
Solution
We built up our team communication skills, fostering a positive attitude as we crafted a digital printing press.



The Cary: an underappreciated resource
RIT’s Cary Graphic Arts Collection is home to hundreds of artifacts ranging from posters, book covers, comics and manuscripts. It serves as a resource for research on printing and graphic communication. However, many of the pieces are behind closed doors, limiting students' awareness of the collection's vastness. An exhibit would help engage visitors while encouraging future use.
People may find the Cary Collection’s pieces uninteresting or outdated simply because they are old. To rectify this, we created an interactive digital “printing press” where users can make their own versions of posters. They can also see others' submissions in a gallery.
The Cary: an underappreciated resource
RIT’s Cary Graphic Arts Collection is home to hundreds of artifacts ranging from posters, book covers, comics and manuscripts. It serves as a resource for research on printing and graphic communication. However, many of the pieces are behind closed doors, limiting students' awareness of the collection's vastness. An exhibit would help engage visitors while encouraging future use.
People may find the Cary Collection’s pieces uninteresting or outdated simply because they are old. To rectify this, we created an interactive digital “printing press” where users can make their own versions of posters. They can also see others' submissions in a gallery.
Core features
User creativity
Allowing visitors to leave their own remix of a piece increases their emotional attachment to the collection.
1
Diversity of pieces
The format of this interaction could scale to include virtually any piece, provided it has text.
2
Refreshed content
Seeing old pieces remixed and refreshed can alter the perception that they are obsolete.
3
Core features
User creativity
Allowing visitors to leave their own remix of a piece increases their emotional attachment to the collection.
1
Diversity of pieces
The format of this interaction could scale to include virtually any piece, provided it has text.
2
Refreshed content
Seeing old pieces remixed and refreshed can alter the perception that they are obsolete.
3
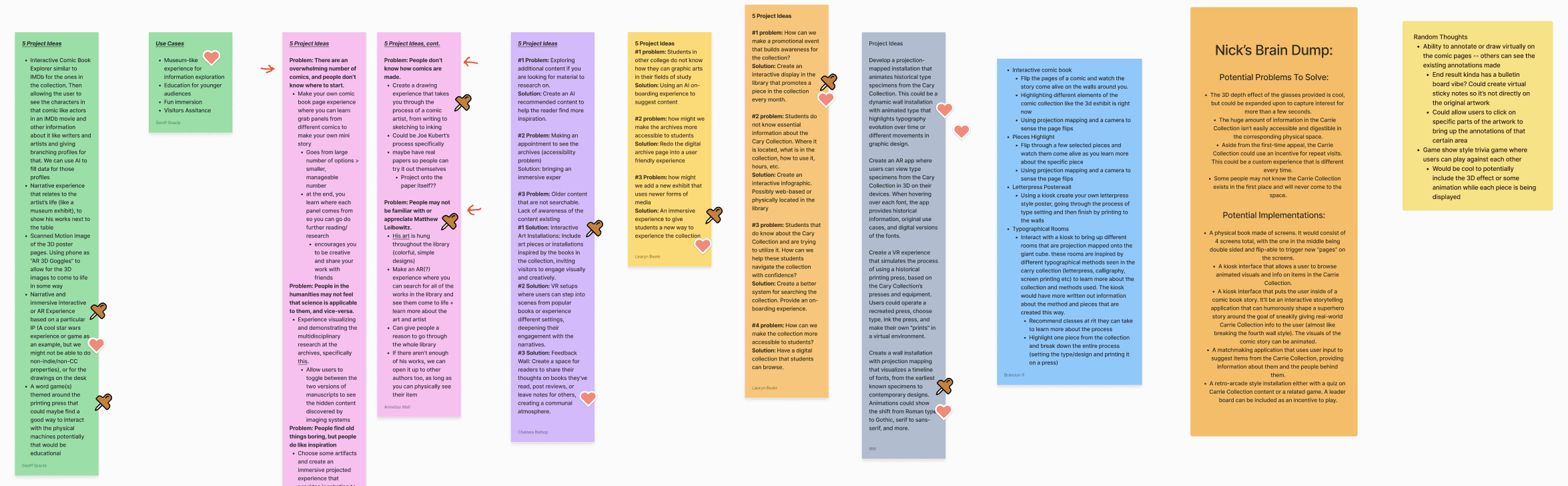
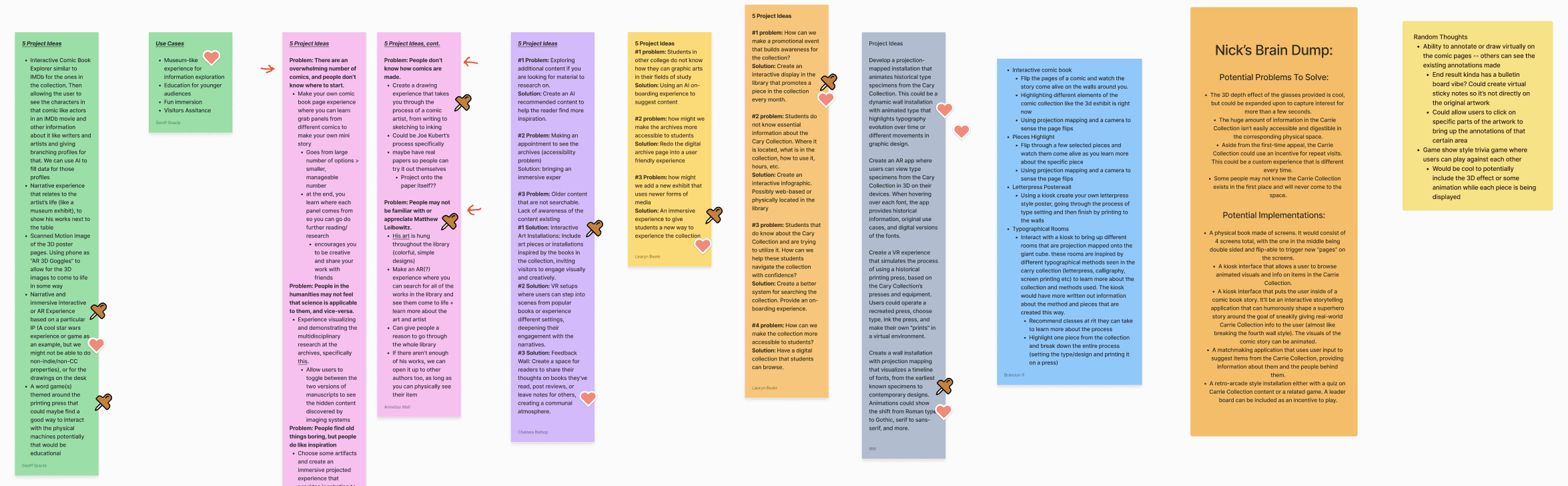
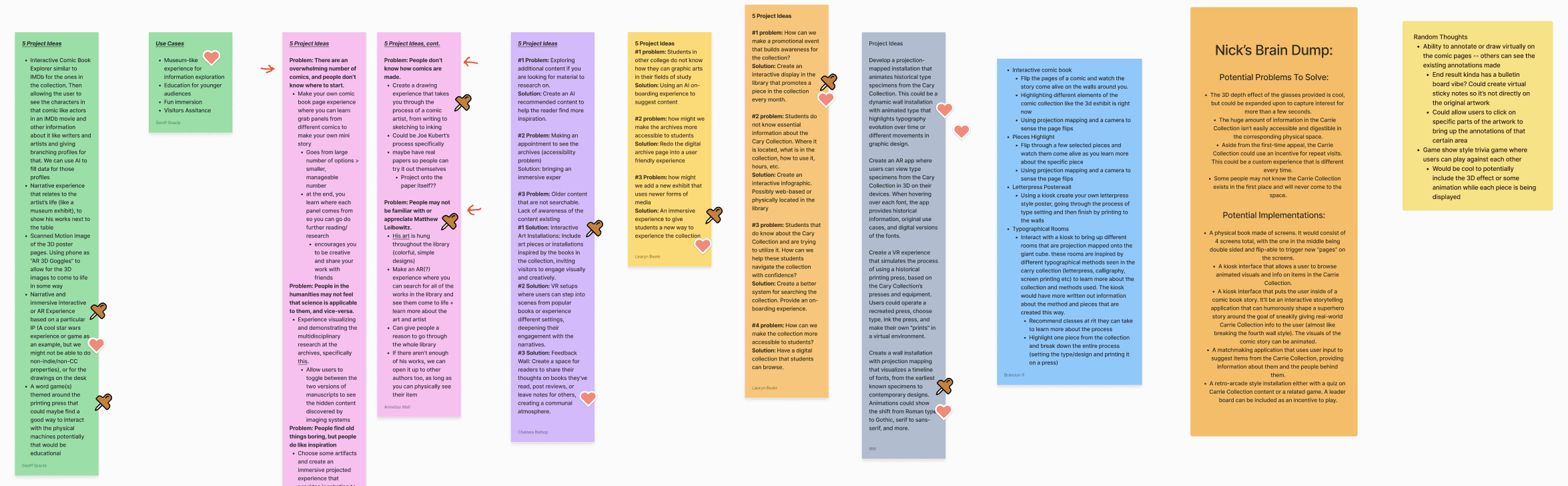
Process & Iterations
Working with developers was new to most of us. We all wrote down ideas, then each indicated our favorite aspects. Still, it was a challenge to get on the same page in the beginning stages.
To remedy this, we made sure to include everyone's ideas, and had regular team meetings when Discord communication wasn't enough.
Process & Iterations
Working with developers was new to most of us. We all wrote down ideas, then each indicated our favorite aspects. Still, it was a challenge to get on the same page in the beginning stages.



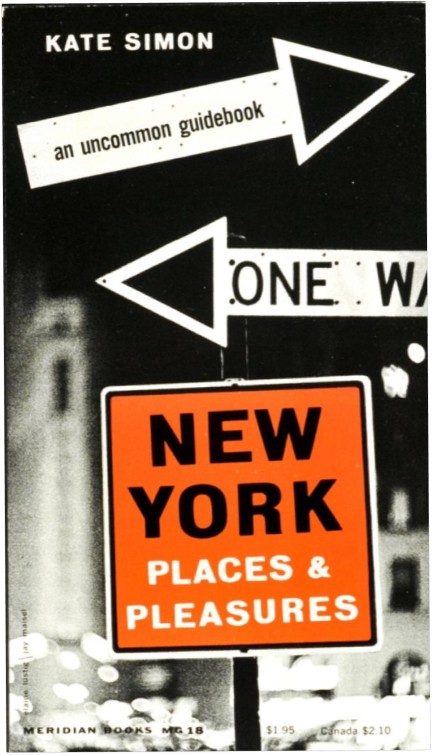
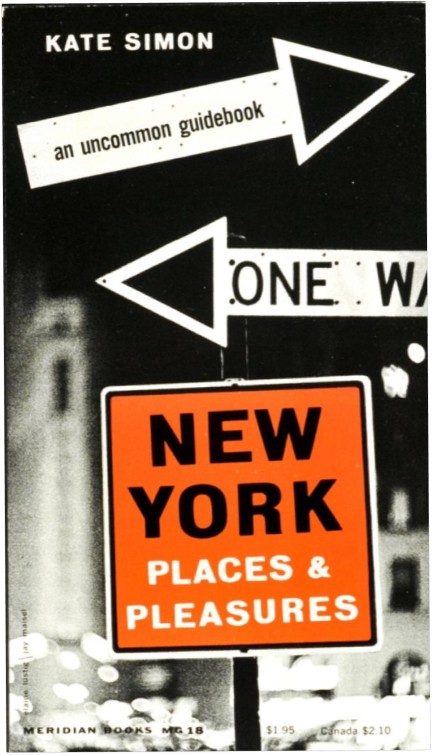
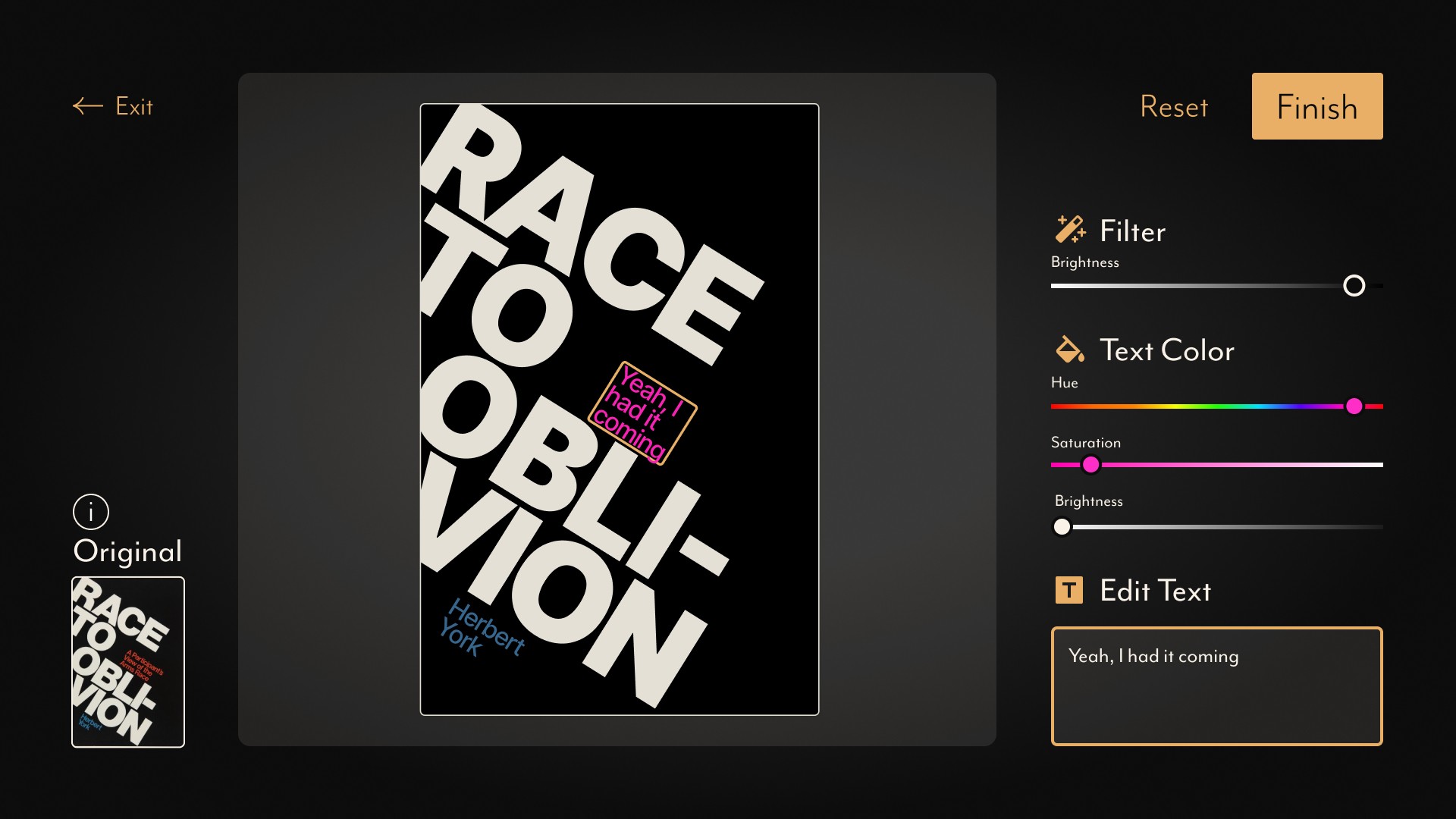
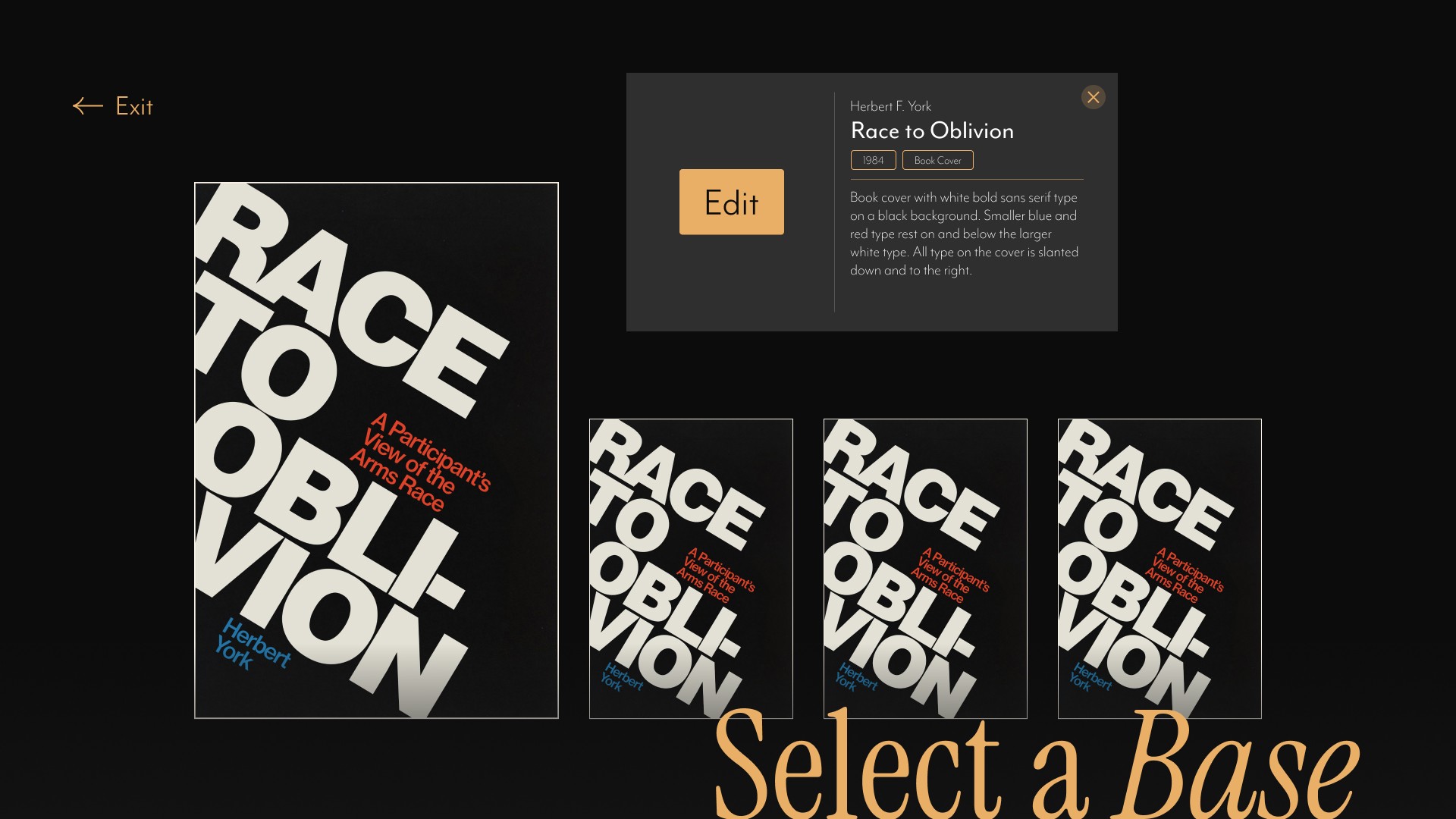
My tasks were to design an editor screen, a template selection menu, and manage the actual poster content.
I researched each poster, deciding what info to include. I also stripped them of text so that users can add in their own. For the developers, I outlined what font files to use, the tracking and leading, and the textbox locations. It felt like I was bombarding them with info, but I would rather be thorough.
My tasks were to design an editor screen, a template selection menu, and manage the actual poster content.
I researched each poster, deciding what info to include. I also stripped them of text so that users can add in their own. For the developers, I outlined what font files to use, the tracking and leading, and the textbox locations. It felt like I was bombarding them with info, but I would rather be thorough.



Tap image to remove text!
Tap image to remove text!



We iterated an editor screen with different layouts and features. We even tried vertical layouts, but it was easier for the devs to do horizontal.
We iterated an editor screen with different layouts and features. We even tried vertical layouts, but it was easier for the devs to do horizontal.
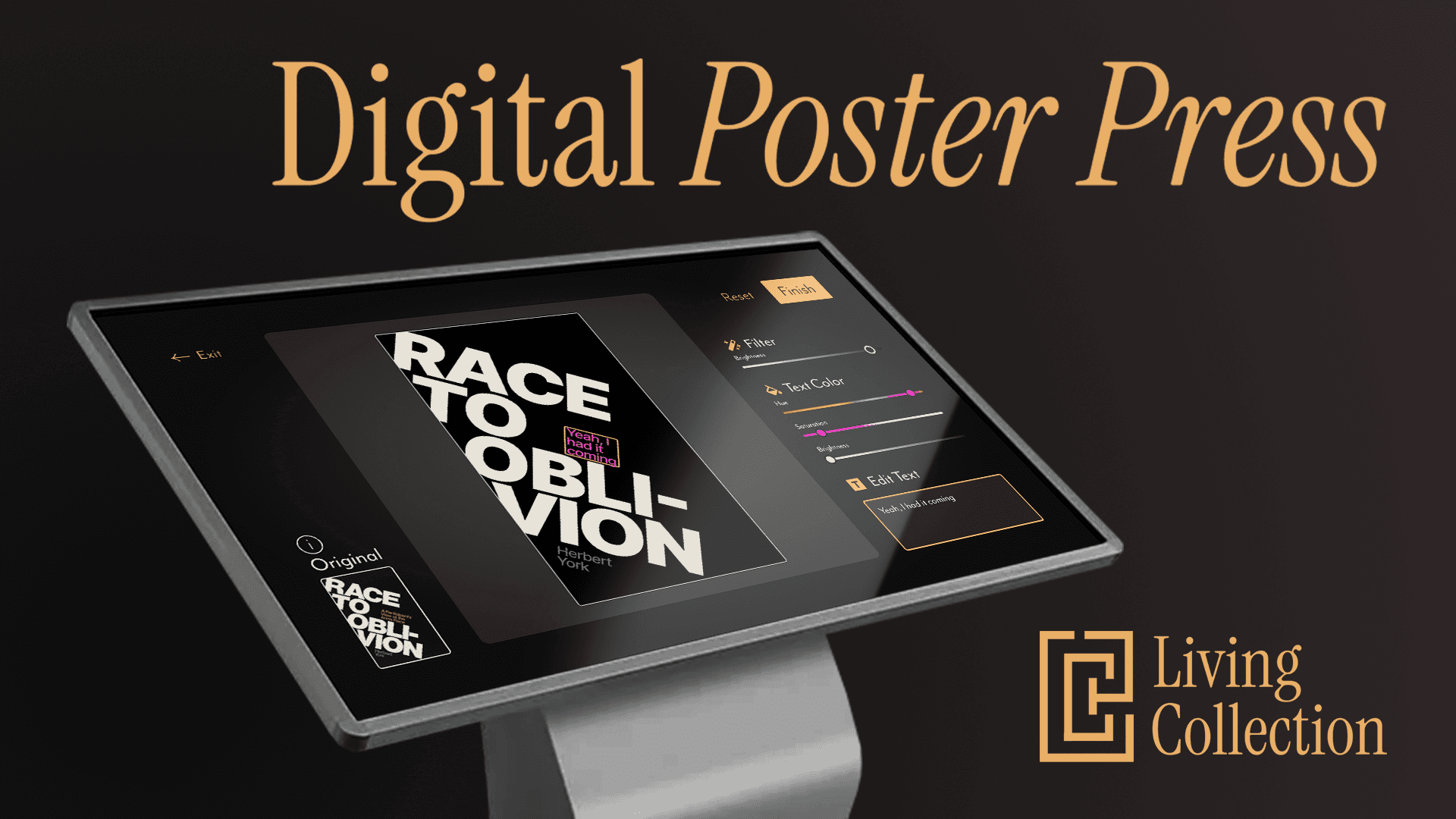
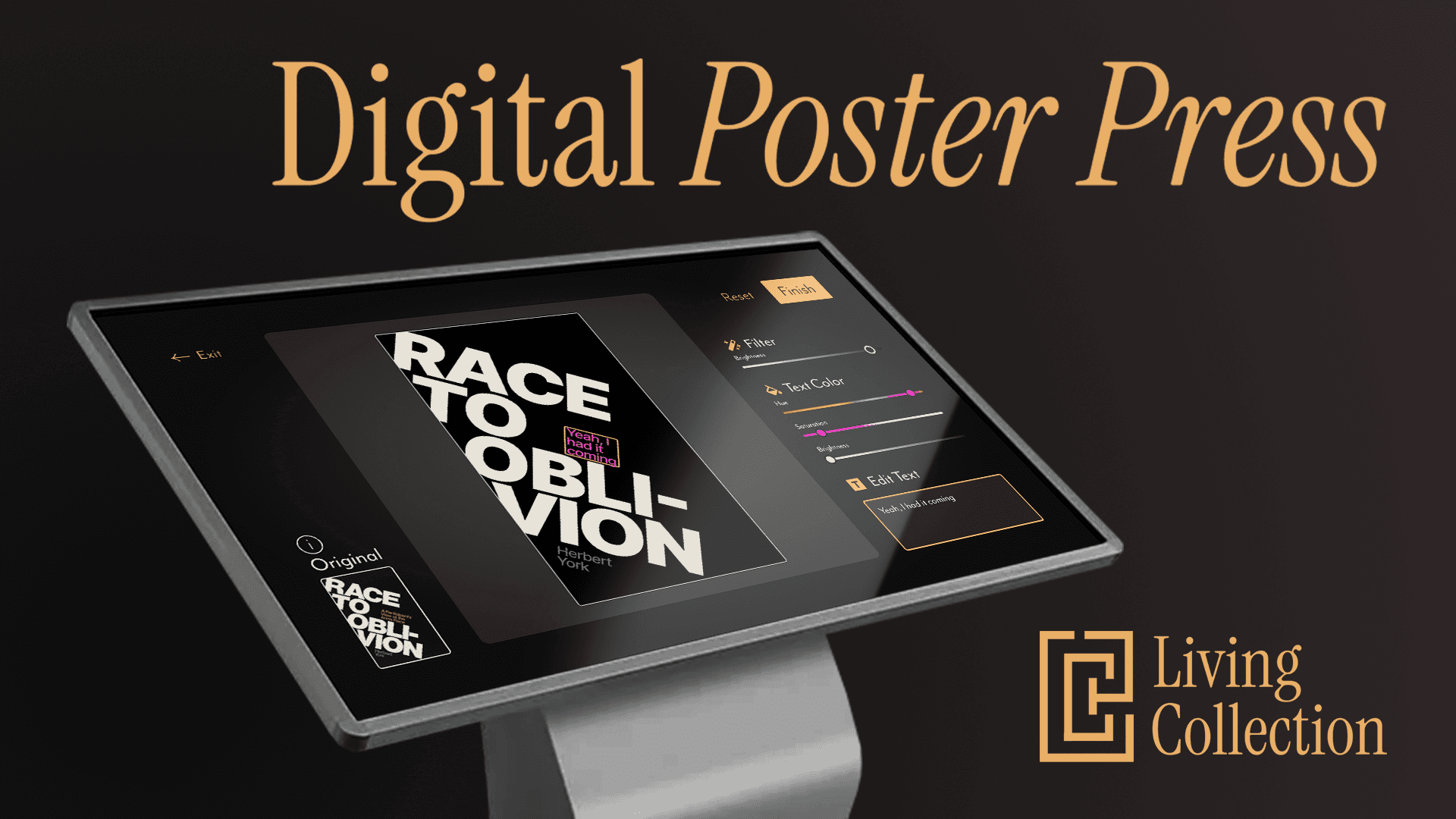
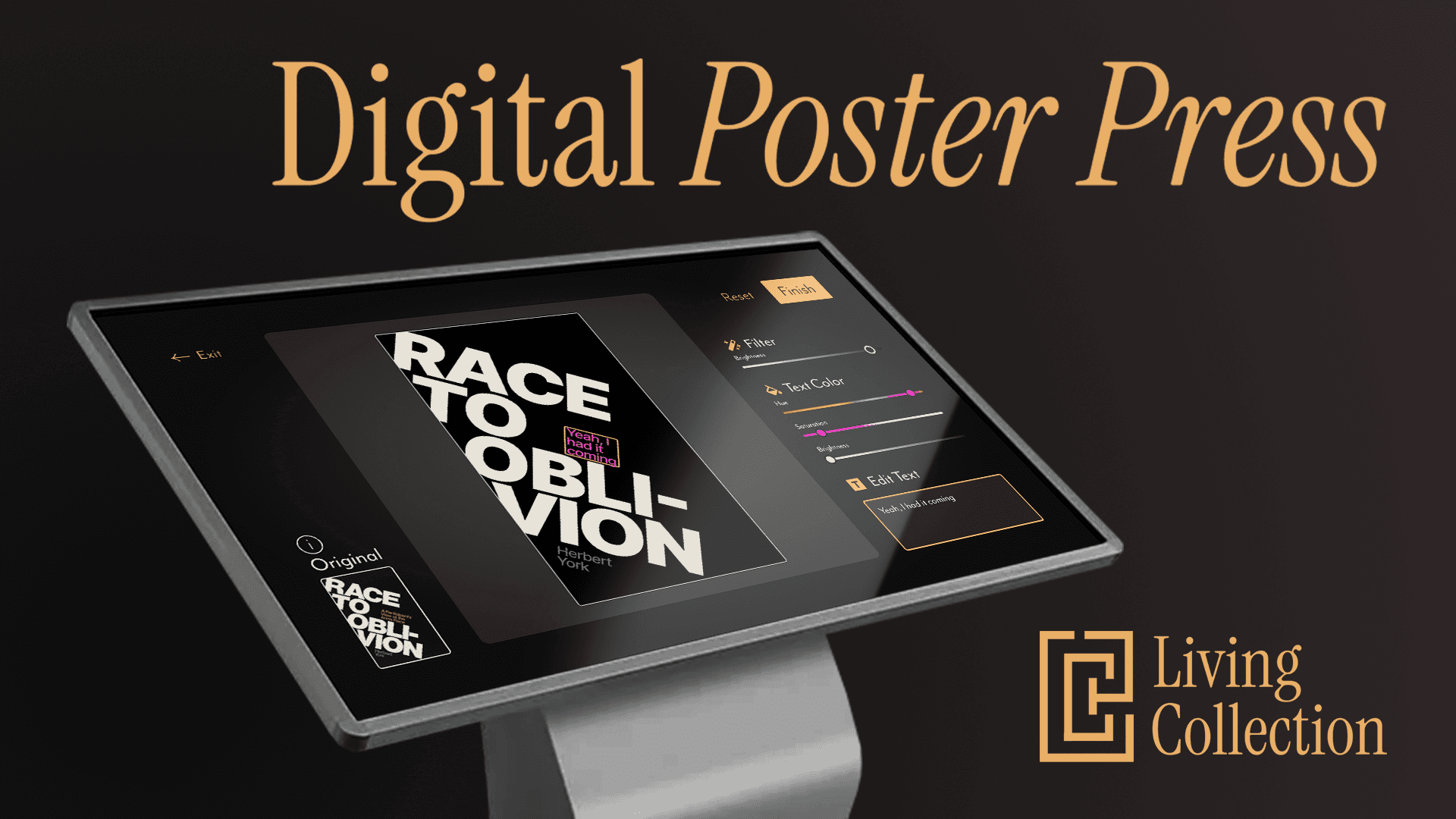
Final Screens & Video
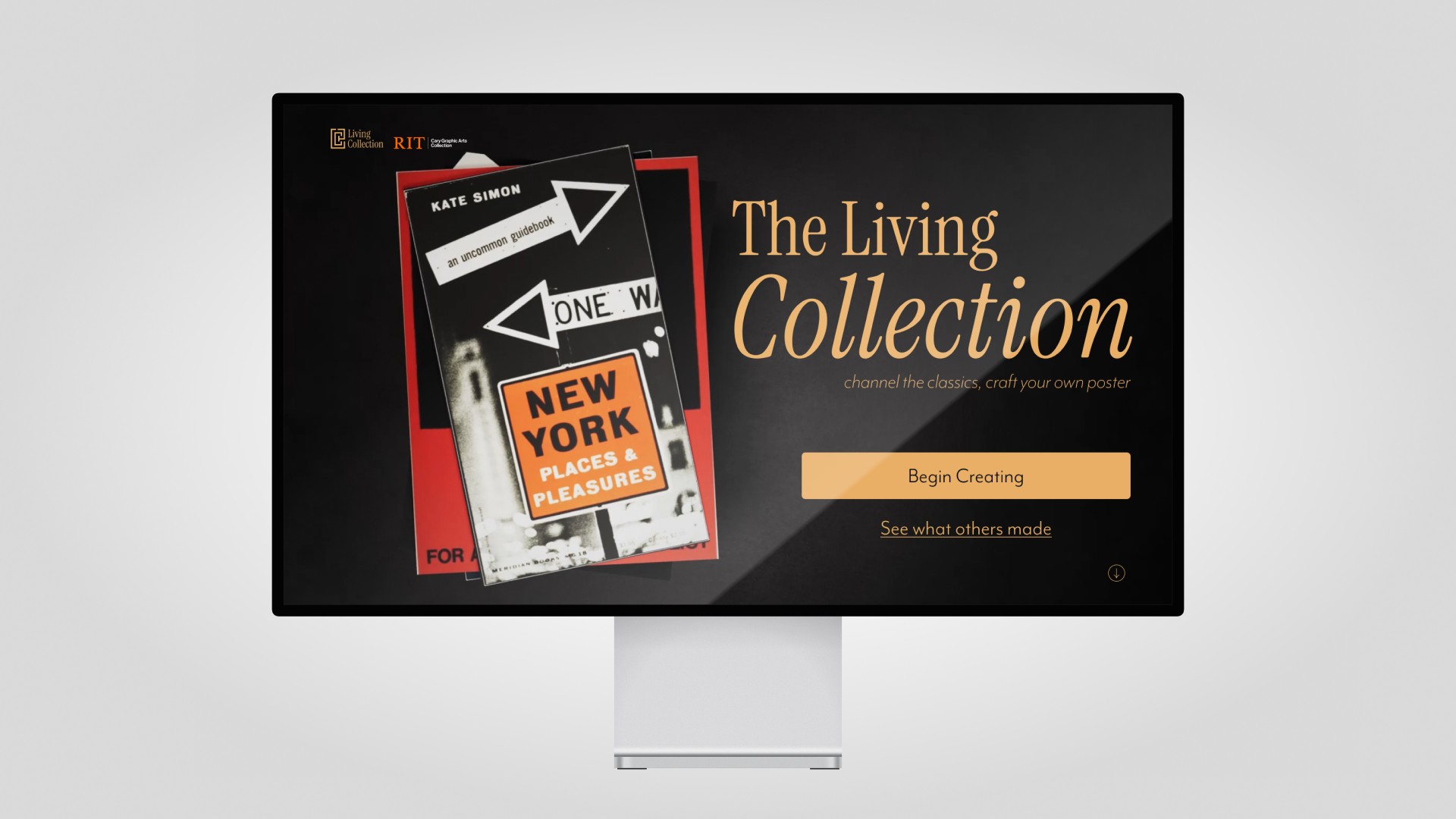
These are the final screens I had a hand in making.
Final Screens & Video
These are the final screens I had a hand in making.
Final Screens & Video
These are the final screens I had a hand in making.



Our developers' output looked pretty different than the designers' vision due to time constraints. But we made sure to present what we made, and also what could be—we presented our Figma prototype and deck and also allowed people to click through the developed prototype.
Our developers' output looked pretty different than the designers' vision due to time constraints. But we made sure to present what we made, and also what could be—we presented our Figma prototype and deck and also allowed people to click through the developed prototype.
Our developers' output looked pretty different than the designers' vision due to time constraints. But we made sure to present what we made, and also what could be—we presented our Figma prototype and deck and also allowed people to click through the developed prototype.
Presenting to the Cary
Our professors urged only our group to present to the Cary itself. And so a few of us did; the feedback we got was encouraging and constructive. In their words,
"This is the future of museum exhibit design!"
They raised concerns about editing the work of designers directly, which was valid considering the work they put in to preserve artists' visions. But they liked the idea of fostering emotional connection and having a hands-on experience.
It was great to consult the source to identify their problems and goals, and I learned a lot about pitching to a potential client.
Presenting to the Cary
Our professors urged only our group to present to the Cary itself. And so a few of us did; the feedback we got was encouraging and constructive. In their words,
"This is the future of museum exhibit design!"
They raised concerns about editing the work of designers directly, which was valid considering the work they put in to preserve artists' visions. But they liked the idea of fostering emotional connection and having a hands-on experience.
It was great to consult the source to identify their problems and goals, and I learned a lot about pitching to a potential client.
Presenting to the Cary
Working with developers was new to most of us. We all wrote down ideas, then each indicated our favorite aspects. Still, it was a challenge to get on the same page in the beginning stages.
Project Reflections
Great!
I enjoyed working closely with the designers and learning to work with devs.
Meh…
Time constraints made implementation look rough.
How can I improve?
It would have been nice to have talked with the Cary before even starting production. We concluded that things might work better if users could pull elements (fonts, color palettes, motifs) from a poster, and create something original.
In all...
Our group was full of talented and hardworking members. I'm glad that my experience prepared me for my capstone.
Project Reflections
Great!
I enjoyed working closely with the designers and learning to work with devs.
Meh…
Time constraints made implementation look rough.
How can I improve?
It would have been nice to have talked with the Cary before even starting production. We concluded that things might work better if users could pull elements (fonts, color palettes, motifs) from a poster, and create something original.
In all...
Our group was full of talented and hardworking members. I'm glad that my experience prepared me for my capstone.
Project Reflections
Great!
I enjoyed working closely with the designers and learning to work with devs.
Meh…
Time constraints made implementation look rough.
How can I improve?
It would have been nice to have talked with the Cary before even starting production. We concluded that things might work better if users could pull elements (fonts, color palettes, motifs) from a poster, and create something original.
In all...
Our group was full of talented and hardworking members. I'm glad that my experience prepared me for my capstone.








